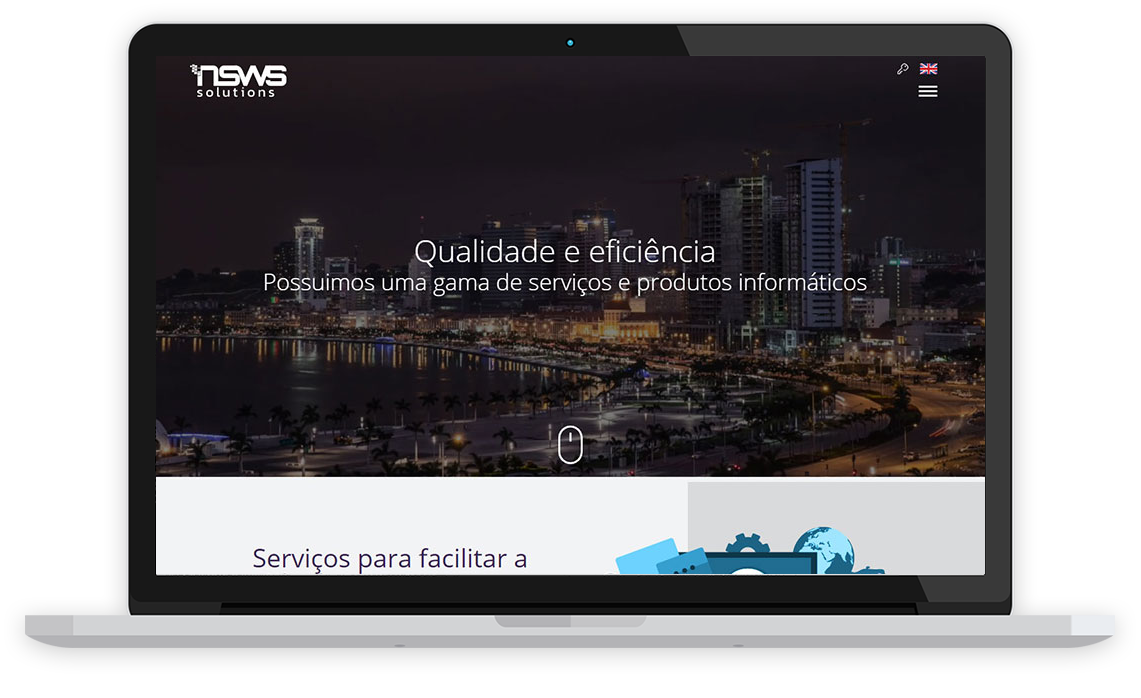
NSWS Solution
NSWS Solution is an Angolan company that offers technology-oriented services.
A company that offers a differentiated service with a range of specialties in the technological market.
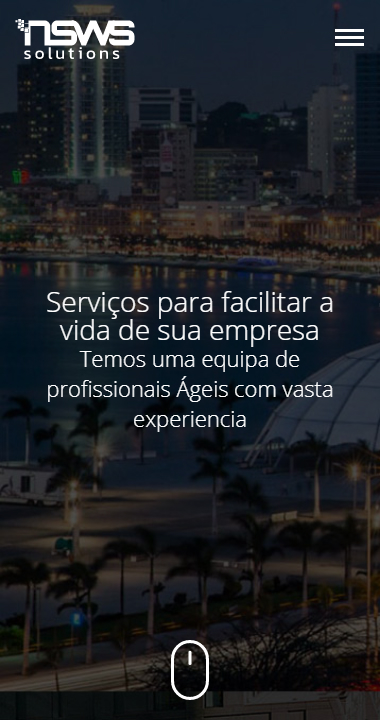
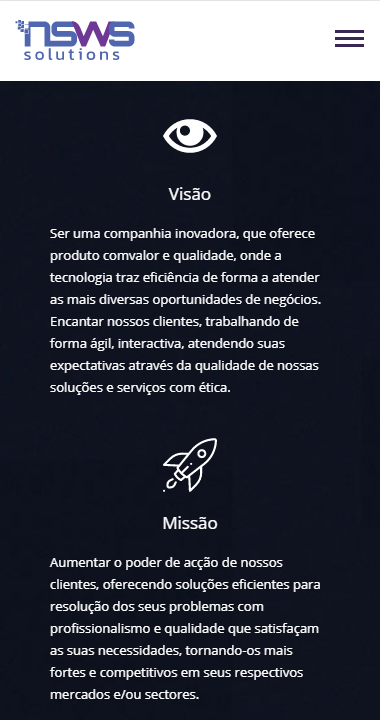
They wanted a simple website, containing the information clearly and objectively. Emphasizing web design service.
Year
2017
The Goal
Create a one page single site containing customer submitted information
Tools Used
Photoshop, Sublime Text
How I Worked
In this project I worked as a web designer, raising requirements, layout in Photoshop, created the logo in Illustrator and assembled the HTML with Sublime Text.